Tay Ferret's Web Zone
video games and other stuff made by Tay the Ferret.
help Tay Ferret add to Pokémon-Amie!
on my own, I can't add a lot of Pokémon to this game. but if I have help from talented Blender-users/Poké-lovers, then together we can build a decently-sized Pokédex of sexy Pokémon for everyone to touch!
below are instructions for everything you need to do to add a sexified Pokémon of your own: from modeling and animation in Blender, to scripting its actions in the game.
or, if you don't want to do all of that, you can just give me a model and some animations and I'll do my best to finish the rest. the animation is by far the hardest and most time-consuming part for me!
if you finish a character entirely, I prefer that you send it to me instead of releasing your own version of the game. I'll merge it into the official game, and you can link to my website for other people to download. you can release your own pictures and videos though; just give me some credit!
Pokémon-Amie modding tools
this contains the full game plus all the source models, animations, and everything else you need if you want mod Tay Ferret's Pokémon-Amie yourself.
you'll also need:
- Python 2 (This is required for Blender and for some scripts for the game. Get whatever is the newest version of Python 2. I'm not sure whether Python 3 will work.)
- Blender 2.73a (This is the 3d modeling and animation program you need to create models and animations. Don't use an older version or a newer version. Other versions might not work with the script that exports from Blender to my game engine. if you really want to use a newer version, let me know and I'll try to upgrade the game to support it.)
- An image editing program to make the textures or edit existing ones.
Blender tutorials
here are some helpful tutorials (not made by me) on how to use Blender. you'll need to use Blender for modeling and animation and a few other things.
general Blender stuff
BornCG's Blender 2.7 Tutorial SeriesOliver Villar / Blendtuts
modeling
Modeling A Velociraptor in BlenderTopology Basics
5 Common Pitfalls of Beginning Modelers
rigging
Humane Rigginganimation
Blender training DVD 3: Learn Character Animation Using BlenderPokémon-Amie modding tutorial
if you can use Blender and are decent at 3d animation, you can add your own Pokémon to the game! this tutorial will go through all the steps for you to do everything on your own, but you can do as much or as little of them as you like and I'll do the rest. (but please at least do most or all of the animation.)
if you finish something neat, show it to me and I'll merge it into the official game!
this tutorial won't cover how to use Blender in general; just the specifics you need to know for modding this game. if you aren't familiar with Blender, you can find lots of tutorials on Youtube.
Blender hotkeys are highlighted like this.
setup and installation
download all the modding tools above
Python, Blender, and the game source stuff.
install Python and Blender
install Python, then install Blender.
now you need to edit your "Path" environment variable. this seems like something the Python and Blender installers should do automatically, but for some reason they don't, so you have to do it instead!
these instructions are for Windows 7, but it's very similar in other versions of Windows:
- go to the start menu -> right click Computer -> click Properties .
- click Advanced system settings on the left side of the window.
- click the Environment Variables... button at the bottom.
- in the System variables section at the bottom, click the Path variable.
- click Edit...
-
add the paths to wherever you installed python.exe and blender.exe .
- make sure you don't delete any of the other paths.
- separate the new paths from the others with semicolons.
- here's what it looks like on my computer, with the added text in bold:
C:\Program Files\Blender Foundation\Blender;C:\Python27;C:\ProgramData\Oracle\Java\javapath; ...
verify that Python and Blender are installed correctly
- open a command prompt: Windows key + r -> type cmd -> click OK.
- type blender in the command prompt and press enter. it should run Blender.
- type python in the command prompt and press enter. it should start an interactive Python session in the command prompt.
- if everything worked, they're installed correctly!
enable scripts in Blender
the build stcript won't work without this:
- in Blender, go to File -> User Preferences... -> File tab .
- check Auto Run Python Scripts.
- click Save User Settings.
unzip the mod tools .zip file
the folder structure will look something like:
- PkmnAmie_1_1_10_mod
- /GameDataCompiler
- /GameEngine
-
/PokemonAmie
- /bin
-
/blend (all the Blender files)
- /obj (character models and animations)
- /scn (scenes)
- /build
- /built (this will get created later. it contains the final game that gets released for rest of the world to fap to)
- /img (textures)
- /pkmn_config (XML "scripting")
- /shaders
- /snd (sounds)
you'll only ever need to use the folders in bold, unless you're curious about how the rest of it works.
be careful not to mix up the /build and /built folders! they kind of look the same sometimes.
build the game
it's time to build the game for the first time! this takes all the source files (Blender files and such) and compiles them into the final game.
- go into the PokemonAmie/build/ folder and double click buildMod.bat . it'll take a little while, since this is the first time it's been run, so it has to build everything. any time you modify a file in the future you'll have to run buildMod.bat again to see the change in the game.
- when it finishes building, check for errors in the console window. Blender spams a bunch of stuff that you can probably ignore though, so it's probably only important if it's a Python error.
- check for errors in PokemonAmie/build/buildLog.txt . errors will start with [x].
- run PokemonAmie/built/PokemonAmie.exe and the game should start!
don't ever change any of the files in the /built folder. they're just compiled versions or copies of files outside of the /built folder, and they can get overwritten whenever you build the game again.
workflow overview
the main steps you'll need to do to add a Pokémon are: build a model (or modify an existing one), texture it, rig it for animation, animate it, and make a script/config file that tells it which animations and sounds to play depending on how the player touches the character.
after you finish the model and rigging, I suggest starting out with one simple looping animation and a simple config file that has just one pose and no transitions or extra fancy stuff. then you've got something working quickly, and you can add to it little by little and see your changes immediately in the game!
later you can add the fancy stuff like collision spheres (to tell where the player is touching), vertex swap groups (to make textured-on animated eyes, mouths, etc.), additive animations, and additional poses.
modeling
you can create a model from scratch, or you can modify an existing one. you can get models ripped from official Pokémon games here.
characters should face down the y-axis, with the x-axis facing to their right, and the z-axis facing up.
the whole model needs to be in one object with one set of UVs.
clean up ripped models (if you're using one)
-
get rid of duplicated vertices along UV seams.
- select all edges/verts.
- w -> remove doubles.
-
remove any unwanted hard edges left behind by removing duplicate vertices:
- select all edges/verts you want to smooth (usually all of them).
- ctrl + e -> Clear Sharp
- some hard edges might be desirable though if you want to force an edge to always have a black outline.
- delete one side and use a mirror modifier.
- manually convert triangles to quads in the places you want to edit so the topology will be easier for you to work with.
add vertex colors
you have to add vertex colors, even if you just leave them at their default value.
just select the mesh object and switch to vertex paint mode. it'll automatically add default vertex colors.
scale the model to its correct size
you can do this in the character's model/animation file, or in its scene file. whichever you prefer.
if you want exact measurements for a Pokémon's height, they're all on Bulbapedia.
1 Blender Unit = 1 meter.
texturing
make texture dimensions a power of 2 (256, 512, ...).
all Pokémon need one diffuse map and one specular map.
file naming convention:
- diffuse: [name].dif.png
- specular: [name].spc.png
when you add a texture to a model in Blender, it needs to be marked with as the correct type in the Texture tab, Influence section:
- diffuse: check diffuse color
- specular: check specular intensity
rigging
the model needs to be rigged with bones for animation. you can rig it however you want. look at Mew or Zebstrika for examples of how I did it. I put all the deform bones on the first (top left) armature layer, and the animation control/IK bones on other layers. (sometimes deform bones are on multiple layers since I often use them for animation control too.)
deform bones are ones that are weighted to the model and have the deform box checked on the bone settings tab.
the game loads only the root deform bone and all its children (until it reaches one that isn't set to deform).
you need to set a custom property to tell the game which bone is the root bone:
- switch to edit mode (the custom property won't work if you set it in any other mode).
- select whichever deform bone you want to be the root bone.
- go to the bone settings tab.
- go to the Custom Properties section (should be at the very bottom).
- add a new custom property with the name "root" and the value "1".
vertex swapping/fading
vertex swapping is how you animate the textured-on features of a character.
for example, you can make them blink by swapping from vertices textured with open eyes to vertices textured with closed eyes. or you can make them blush by fading in vertices textured with a red blush image.
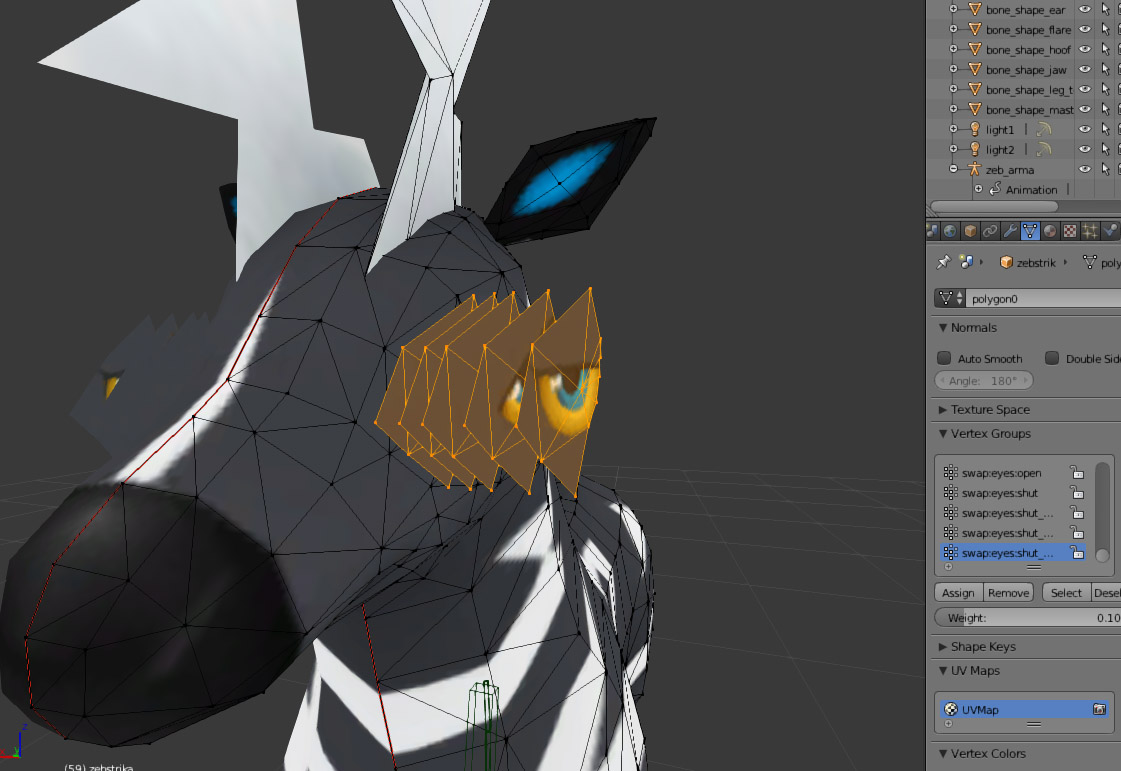
here are all of Zebstrika's states for the "eyes" group:

each state is an island of vertices that exactly matches the topology of the base mesh.
in the game, each swap group can have one active state at a time.
normally you put each state in the same place on top of the mesh, but I spread them out just for the purposes of demonstration in the tutorial.
in Blender you need to put each state in its own vertex group, following the naming convention: swap:[group_name]:[state_name]
so for eyes you could have vertex groups called swap:eyes:open, swap:eyes:shut_sleep, swap:eyes:shut_happy, ...
it's easiest to wait until you're done with rigging and vertex weight painting before you create any of the states.
then, to make each state:
- duplicate vertices from the base mesh.
- move them slightly away from the base mesh so you can see them, but make sure they still stay almost right on top of the base mesh.
- make a new vertex group for that state and add its vertices to it.
- change the UV mapping for the state so it's textured differently than the base mesh.
the XML config file lets you control which states are active in each pose of the game.
collision spheres
the game determines which part of the Pokémon the player is touching based on which collision sphere is nearest to the mouse cursor.
spheres aren't always the best shape to match the shape of the mesh, but it doesn't need to be very exact. and you can always use more spheres if a single sphere doesn't fit a shape well enough.
if you want an example, look at Mew, Zebstrika, or Flareon. (their collision spheres will be on their own separate object layer.)
to attach a collision sphere to the character:
- switch to Object Mode.
- add a sphere: shift + a -> Empty -> Sphere
- name it "col_[whatever]". the name will be used later in the XML config file.
- so the sphere doesn't get hidden: select the sphere -> Object tab -> Display -> check X-Ray
- move and scale the sphere wherever you want it on the character. (its rotation doesn't matter.)
-
attach it to a bone so it'll move along with animations:
- select the armature.
- switch to Pose Mode.
- select the sphere.
- shift + select the bone.
- make the sphere a child of the bone: ctrl + p -> Bone
animating
there's not much to say about animation. just animate your character like normal, using Blender Actions.
and there's one thing you need to do for each looping animation to get them to loop perfectly in the game:
- in the Action Editor, switch to the Action you want to loop.
- switch to Pose Mode on the armature.
- select all the bones (or at least the ones that you've used in the looping animation.)
- open a Graph Editor window.
- select all the keys in the Graph Editor (a).
- shift + e -> Make Cyclic (F-Modifier).
building
whenever you change a file you'll need to run the build script, PokemonAmie/build/buildMod.bat, before it'll appear in the game.
after you run the build script, restart the game or press F5 in the game to reload the current scene.
if the game isn't working, you can check for errors in a few places:
- build log: PokemonAmie/build/buildLog.txt . (search for [x].)
- data compiler log: PokemonAmie/build/log.txt .
- game log: PokemonAmie/built/log.txt . (search for Error or Assert.)
adding the character to a scene
create a new scene
save a new .blend file to:
PokemonAmie/blend/scn/[Pokémon_name]Scn.blend .
you can delete the default cube and the default light. leave the default camera though.
the scene's filename will be used to link it to a button on the character select screen.
link to the background
the background is shared for all characters, so every scene links to the same shared .blend file, which is PokemonAmie/blend/scn/backgroundScn.blend . to link to it, do this inside your new Blender scene:
- link from library: ctrl + alt + o
- navigate to PokemonAmie/blend/scn/backgroundScn.blend/Object/ .
- a to select all.
- press the Link from Library button to confirm.
test it
before adding the character, you might want to test the scene in the game. skip to the "adding Pokémon selection menu button" section to add this new scene to the game if you want.
prepare the character for linking
(you'll need to do this part after your character is attached to an armature, and before you link the character into a scene.)
go to the character's .blend file (PokemonAmie/blend/obj/[Pokémon_name].blend).
apply transforms:
- select the mesh object in Object Mode.
- apply location: ctrl + a -> Location.
- do the same for the mesh object's Rotation and Scale.
- apply Location and Rotation to the armature object too, but don't apply the Scale. it messes up the animations.
put the character into a group:
- switch to Object Mode.
- put the mesh and armature on different object layers if they aren't already.
- select the mesh and armature objects.
- ctrl + g to group them together.
-
under the object tab in the properties menu:
- go to the Groups section.
- name the group.
- under Dupli Visibility, hide all layers except the mesh's layer.
link to the character
go back to the scene file (PokemonAmie/blend/scn/[Pokémon_name]Scn.blend) and do this:
- link from library: ctrl + alt + o
- navigate to the character's group: PokemonAmie/blend/obj/[Pokémon_name].blend/Group/ .
- select group you just made for the character.
- press the Link from Library button to confirm.
- deselect the linked character, then select it again. (yes, you have to do it. Blender is buggy sometimes.)
-
make the linked object a proxy:
- select the linked character and press ctrl + alt + p.
- select the armature's name in the list of names that comes up.
- there are now two objects called: [group_name] and [group_name]_proxy. the proxy object represents the character. the group object isn't needed by the game.
-
ignore the group object:
- select the group object, [group_name], and go to its object tab.
- add the custom property "export" with the value "0" so it doesn't get loaded into the game.
- add a mirror modifier to the proxy object, [group_name]_proxy, if you need to.
-
in the proxy's object tab add some custom properties:
- "shader" with the value "pkmn_outline"
- "type" with the value "pokemon"
- "config" with the value "[pokemon_name]"
- move/rotate the proxy object to wherever you want the character to appear in the game.
don't change any of the transform values on the group object. only change them on the proxy object.
cameras
you should have one camera in each scene file (PokemonAmie/blend/scn/[Pokémon_name]Scn.blend) .
you can add multiple animations to it so the camera can be different in each pose in the game.
each camera Action needs at least two keys. the game will blend between them depending on whether the player is touching the character or not. the camera will go to the first key when the player isn't touching, and to the last key when the player is touching.
you can use this to move the camera toward the character when touching.
all of the Blender Actions for the camera need to be named starting with the camera object's name: if the camera is named "Cam", name all its animations "Cam:[anim_name]".
to make the Blender camera's aspect ratio match the game's:
- go to the Render tab in the properties pane.
- go to Dimensions -> Resolution:
- set X to 640, Y to 480, and the % to 100%.
adding Pokémon selection menu button
create the button
open PokemonAmie/blend/scn/pkmnSelScn.blend
duplicate any existing button object. (shift + d)
move it wherever you want it (on the x and z axes only).
edit the name of the scene that will be loaded when the button is clicked in-game:
- properties panel -> object tab -> Custom Properties section -> "scene" property
make a custom image
for testing purposes, you can just use the existing image for the new button. but here's how to add a new, custom image if you want:
- edit PokemonAmie/img/source/ui.dif.psd to add a new graphic.
- copy the layers in the pkmnBttnTemplate group.
- save as PokemonAmie/img/ui.dif.png .
- update the new button's UVs in PokemonAmie/blend/scn/pkmnSelScn.blend .
config file
overview
the XML config files are how the game is scripted. they describe how to use all of a character's animations and sounds and stuff in the game.
there's one file per Pokémon, and they're all in PokemonAmie/pkmn_config/ .
in the game, the character goes through a sequence of poses. each pose is a looping animation, plus you can add other animations on top of it (like moving the character's head when the player pets him, sheath sliding up and down when the player rubs, knot growing bigger, etc.).
you can transition from one pose to another based on triggers. like: if the player rubs a certain spot for a certain amount of time, transition from the idle pose to the aroused pose.
examples
here's a simple example config file that just plays a looping animation for Zebstrika (or any character with an animation called "idle" and a camera animation called "idle"):
<config>
<first_pose>idle</first_pose>
<pose>
<name>idle</name>
<anim>idle</anim>
<anim_dur>2.0</anim_dur>
<camera_anim>idle</camera_anim>
</pose>
</config>
and here's a more complicated example for Zebstrika that switches between two poses and uses additive animations when you pet his head:
<config>
<!-- touch -->
<touch>
<name>head</name>
<!--
this matches these collision spheres:
col_head, col_neck1, col_ear.R, col_ear.L, col_muzz
-->
<sub_strings>head,neck1,ear,muzz</sub_strings>
</touch>
<!-- additive animations -->
<additive_anim>
<name>head_rub_x</name>
<anim>head_right_left</anim>
<blend_mode>add</blend_mode>
<type>rub_horizontal</type>
<touch>head</touch>
<center>0.6</center>
<max_speed>10.0</max_speed>
<multiplier>0.75</multiplier>
<smooth>0.95</smooth>
</additive_anim>
<additive_anim>
<name>head_rub_y</name>
<anim>head_down_up</anim>
<blend_mode>add</blend_mode>
<type>rub_vertical</type>
<touch>head</touch>
<center>0.3</center>
<max_speed>10.0</max_speed>
<multiplier>0.5</multiplier>
<smooth>0.95</smooth>
</additive_anim>
<!-- poses -->
<first_pose>idle</first_pose>
<pose>
<name>idle</name>
<anim>idle</anim>
<anim_dur>2.0</anim_dur>
<camera_anim>idle</camera_anim>
<add_anim>head_rub_x</add_anim>
<add_anim>head_rub_y</add_anim>
<!-- transition to another pose after petting for about 2 seconds -->
<transition>
<trigger>
<type>touch</type>
<!-- special touch keyword that matches any
collision sphere on the character -->
<touch_name>any</touch_name>
<touch_dur>2</touch_dur>
</trigger>
<new_pose>idle_happy</new_pose>
</transition>
</pose>
<pose>
<name>idle_happy</name>
<anim>idle_happy</anim>
<anim_dur>1.5</anim_dur>
<camera_anim>idle</camera_anim>
<!-- transition back to the first pose after one animation loop -->
<transition>
<trigger>
<type>anim_loop</type>
<loop_count>1</loop_count>
</trigger>
<new_pose>idle</new_pose>
</transition>
</pose>
</config>
full documentation
here's the complete documentation for all of the things you can put in the config files:
Mew, Zebstrika, and Flareon together use almost all of the features in the documentation, so you can use them as examples of something finished (not Lucario or Dratini; they're using an out-of-date system).
in-game hotkeys
(I'll write this section if requested.)